What is the mobile app tech stack?
The term mobile app tech stack or technology stack for mobile app development refers to the combination of tools and technologies used in the process of mobile app development. These tool and technology selections affect the app’s performance, scalability, and maintainability. In other words, the tech stack combines programming languages, tools, frameworks, data storage, and other technologies to build a functional mobile app.
Here are some of the common components of a technology stack for mobile app development:

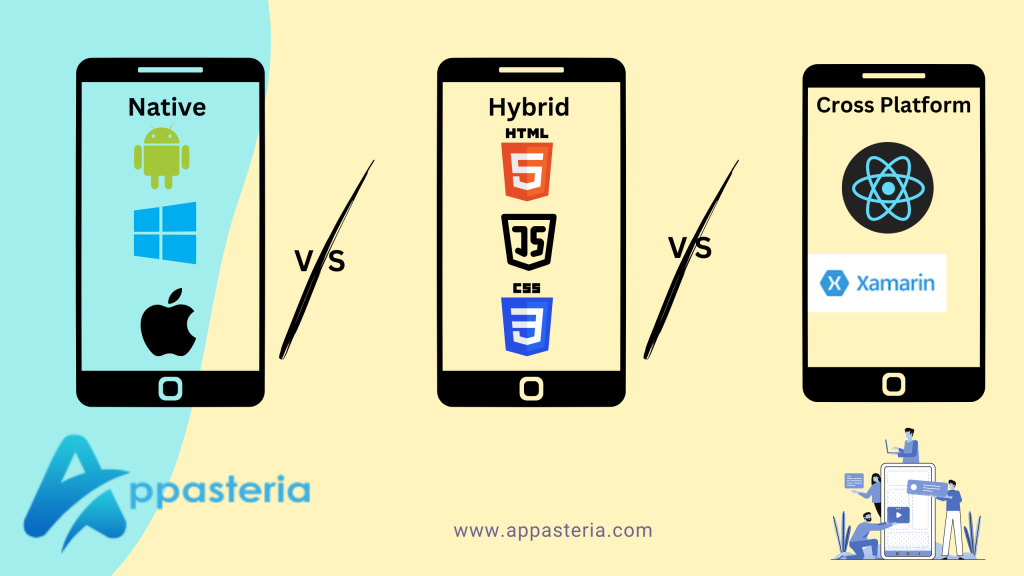
- Front-end Development: This includes the user interface of the app and involves technologies such as React Native, Flutter, Xamarin, or Ionic for cross-platform development or Swift or Java for native iOS or Android development.
- Back-end Development: This includes the server-side logic and data management of the app and involves technologies such as Node.js, Ruby on Rails, Django, or Laravel for server-side scripting and MongoDB, Cassandra, or Firebase for database management.
- APIs: Application programming interfaces (APIs) allow communication between the front-end and back-end components and can be developed using REST or GraphQL.
- Development Tools: Software used for coding and testing the app integrated development environments (IDEs), such as Xcode or Android Studio, are used for coding and testing the app. Other tools, such as Git for version control and JIRA for project management, can also be part of the tech stack.
- Push Notifications: Push notifications to send alerts and updates to users can be implemented using services like Firebase Cloud Messaging or OneSignal.
- Analytics: Analytics tools, such as Google Analytics or Mixpanel, can be used to track user behaviour and app performance
Your tech stack is determined by the platform you intend to target.
Android Tech Stack:
If you are developing an Android mobile app, then here are some core app technologies to use:
Programming Languages
- Java: Java is one of the popular languages used in building Android apps, and the Android operating system is also written in Java.
- kotlin: It is a modern programming language used in the development of Android apps; approximately 60% of professionals use it because it helps boost developers’ productivity and ensure code safety.
Many tools are also available for Android app development, like:
Google released Android Studio in 2013, a crucial tool for creating Android apps.
UI Framework:
UI Framework is a group of classes and interfaces that define a window-based subsystem’s elements and behaviour.
- Jetpack composed: it is a modern toolkit that is used in the development of native UI on Android.
- Android UI: The mobile user interface, or mobile UI, is the touch-sensitive display on a mobile device, like a smartphone or tablet, that enables interaction with the device’s apps, features, content, and functions
Tech stack for ios app development:
There are some lists for iOS app development:
Programming languages
- Objective-C– Objective-C is a general-purpose programming language combining C and SmallTalk features to become object-oriented. It is mainly used to develop the iOS and Mac OS X operating systems and their applications.
- Swift: Swift is a powerful, user-friendly programming language developed by Apple for building apps on iOS, Mac, Apple TV, and Apple Watch. With its goal of providing greater freedom to developers, Swift is straightforward and open-source, enabling anyone to bring their ideas to life.
Tools
Xcode: This is the preferable platform for Swift and Objective-C app development, and XCode is Apple’s official development tool. It is ideal for building native iOS apps, with a visual interface builder and all the necessary features.
AppCode: AppCode, developed by a third party, is an open-source alternative to XCode. Though it supports iOS mobile app development, it lacks XCode’s features and still relies on it to some extent.
UI Frameworks
Uikit-UIKit is the fundamental framework for creating graphical elements in iOS apps. It has templates for the user interface elements, which serve as the app’s building blocks.
SwiftUI: SwiftUI is a more recent framework that provides a more effective way to design UI components in iOS apps. Although it was just released in 2019, it only supports IOS 13 and above, and only a few resources are available.
Cross-Platform Tech Stack
Cross-platform mobile app building means simultaneously developing mobile apps for numerous platforms. Developers create such apps using a hybrid of web and native technologies. The ability to reach a larger target market and increase sales are all benefits of creating an application for multiple platforms. Reusability of the code also lowers expenses. We list a few well-liked frameworks for building cross-platform applications below:

Unity:
Beyond gaming, Unity is wonderful because it enables the creation of hybrid apps and applications for many platforms. The IDE offers enhanced built-in support for audio, animation, and physics. At the Asset Store, pre-built application components are offered. Beginners can use the free version, but monthly subscriptions with more sophisticated features start at $35 per seat.
React Native:
One of the best JavaScript frameworks for mobile devices is React Native, an open-source UI design library from Facebook. Its reusable “native components” can be directly assembled into native iOS or Android apps. React Native components can be embedded into existing code if an application needs to be improved but you do not want to revamp it completely. Compatible third-party plugins enable quicker loading and less memory-intensive access to the device’s features. The Flexbox CSS styling, inline styling, debugging, and support for deploying to the App Store and Google Play are all parts of the React Native library.
Flutter:
For developing native mobile applications, Google offers a free and open-source Flutter UI framework. It enhances the easier and faster creation of iOS and Android apps. With Flutter, developers can use a single codebase and programming language to create mobile applications for both iOS and Android. Back-end tech stack-A different tech stack is needed for the back end, which controls business logic, authentications, data management, and other critical app processes.
Choosing a hosting company, database, programming languages, and frameworks is part of the back-end technology stack.
How To Choose Mobile application tech Stack?
It is recommended for technology with no prefix. Each app is different and has its specific requirements. The team developing an app and your startup are affected by this. Start with questions rather than rigidly trying to copy other apps’ tech stack. For example, how old is the toolkit as a product? If you use SwiftUI, you can only use it with iOS 13 or later. If you want to target older iOS versions, leave that decision to someone else. You will work with a developer team. The tech stack you select should reflect the expertise of your team. Choosing tools that your team is familiar with is meaningful. It’s also important to consider how large the tool ecosystem is and how easy it is to integrate with other third-party tools.
Here are other things to consider when selecting a mobile app tech stack

The goal of mobile apps
Your goals will determine the technologies you choose for your app. Cross-platform tech stacks are the way to go if you want to reach iOS and Android users as quickly as possible, and performance is a low priority. React Native is used to creating apps like the Facebook Ads Manager. However, we can’t entirely rely on it to build the app with native toolkits. You will need to write native code in a ReactNative app to work with native kits or use a third-party framework if you’re developing apps that need device-specific APIs like HealthKit, Samsung Health, or ARKit.
Scalability
Even though you’ll initially focus on delivering the core features, you should plan for scalability as the app develops. This involves selecting a tech stack that will be open for expansion. When you expand the app, your choice of server, hosting company, database, and even programming language can determine whether it runs smoothly or clashes a slowdown. When users and traffic increase, you’ll have to focus on technologies that support a stable system architecture.
Security
No matter what platforms you build the app on, security is essential. Becoming complacent is not a good idea because malicious attackers can take advantage of even the most minor risks. Thankfully, the essential security features are included in every widely used mobile app technology. The challenge is selecting one with a leaner, cleaner framework and proper documentation. Choosing a toolkit that doesn’t require extensive code is also a good idea.
Complexity
Complexity refers to something entirely different from just having many UI components. A rich set of UI elements does not equal complexity in an application. How the app interacts with the backend and accesses underlying mobile functions is where complexity arises. You must use native mobile stacks if your app needs to cache data or collect data from the phone’s sensors and camera. This way, you can take advantage of device-specific features that are not accessible through cross-platform development tools. However, a cross-platform solution may be more appropriate if your app’s main purpose is to display data from the backend. Although complex apps can be built with cross-platform tools, native development is necessary to implement modules that require hardware access. For example, Instagram, a popular photo and video-sharing platform, was developed using React Native.
Development Timeline
In 2020, there were 113,000 new apps released on the Google Play store on average each month. As a result of the industry’s intense competition, it’s critical to select mobile development tools that complement the project’s schedule. If you’re creating an MVP, you’ll need tools so that the app can be ready in weeks rather than months. However, the full app version might be created using tools that allow for more features but take longer to develop.
Tech Stack For App Development

In developing mobile applications at Appasteria, we favour using mobile stacks based on available technologies that are well-supported by the ecosystem. Our choice of app technology enables our developers to test ideas quickly and get an MVP on the market soon. We are utilizing mobile stacks that will allow future app expansion and enhancement. Aside from scalability, we can easily maintain or create new products using similar technologies in common mobile stacks.
FAQs
What is a mobile app tech stack?
A mobile application tech stack combines programming languages, software tools, and frameworks to develop a mobile application.
What are the essential components of a tech stack for app development?
The essential components of a tech stack for app development include the front-end (user interface), back-end (server-side), and database.
What are programming languages used for mobile app development?
Standard programming languages used for mobile app development include Java (for Android), Swift (for iOS), and React Native (for cross-platform apps).
What is the role of a framework in an app development tech stack?
A framework provides a set of pre-written code, tools, and libraries to help simplify and speed up the mobile app development process.
Can a mobile application tech stack be changed after the development process?
Yes, it is possible to change the tech stack of a mobile app, but it may require a significant effort and impact the app’s functionality and performance.